
Not everyone is a designer, we know. That’s exactly why we created Onescreener in the first place! It was built with you in mind: Someone who has a lot of fantastic content to share but who doesn’t necessarily have tons of time to learn the ins and outs of the usual website design platforms. Don’t get me wrong, those platforms can be amazing tools, especially if you’ve got the talent and hours to put into them.
However, for most people, people like you, perhaps, achieving a great-looking site that does the job is precisely what you want. If it’s modern, clean, cool and provides your audience with quality content, then you can easily use that page to help grow your followers, your brand and your business. And that page is your Onescreener!

Introducing Onescreener Themes
Because we know your time and content is valuable, we’d like to introduce you to our Themes. When you create or edit your page with your smartphone, you’re immediately given the chance to use a series of preset themes. These can either be used exactly as they are or as templates which can be fully customized to suit your specific branding needs. Either way, the themes can take a lot of the guesswork out of designing your page.
Theme Backgrounds
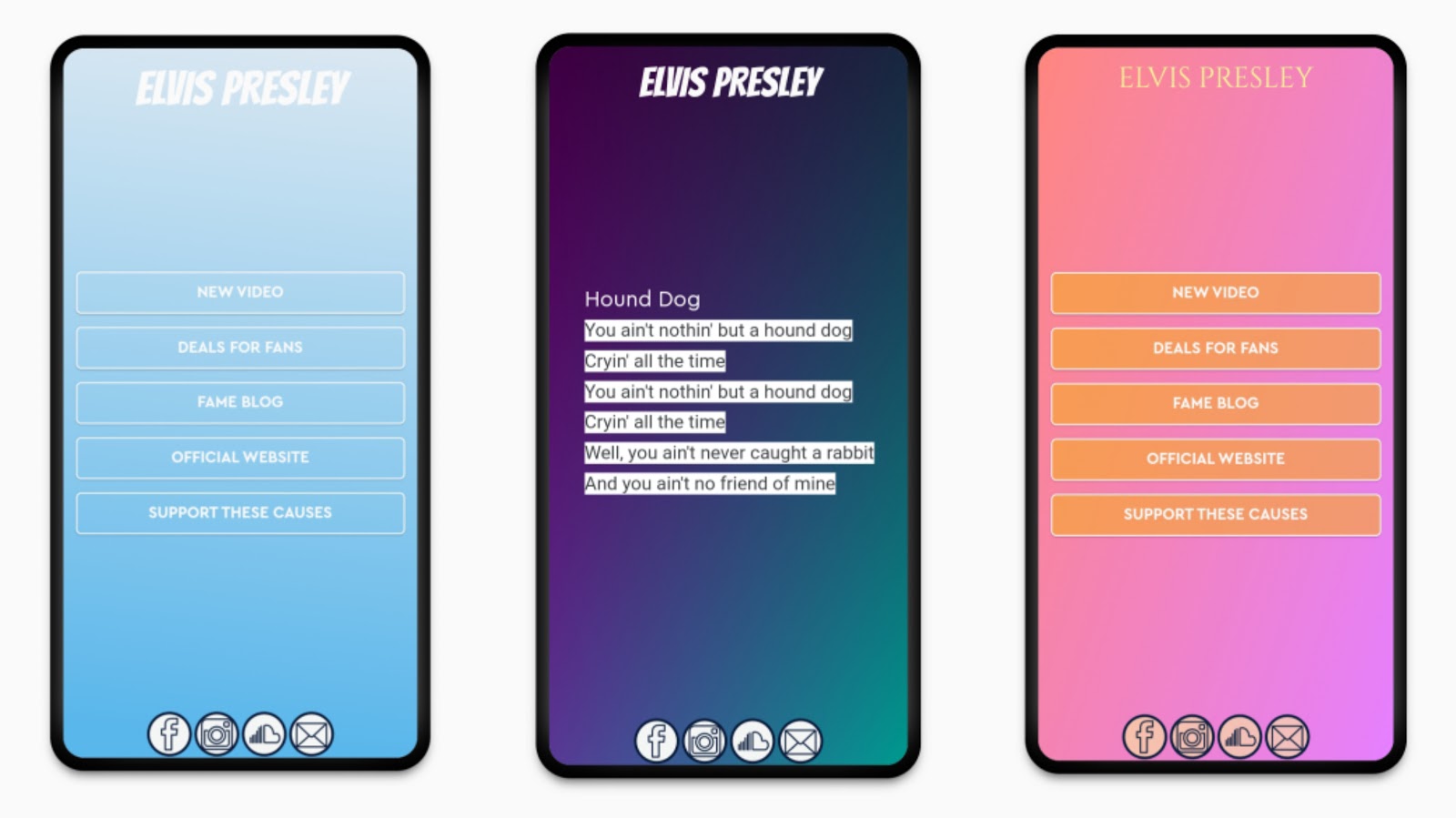
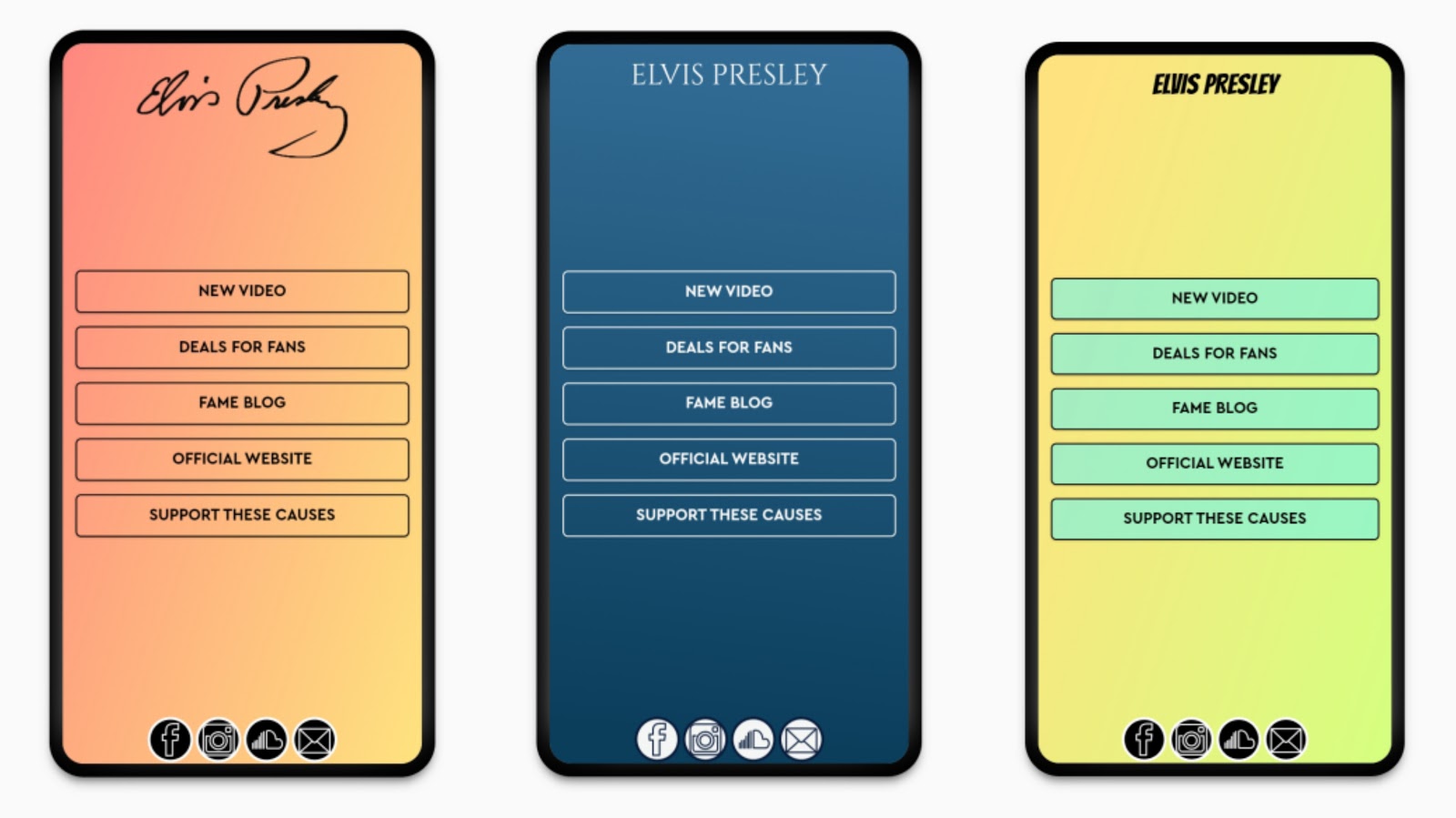
With names like Sunray, Moonray, Mellow and Intense, you would think we’re serving up ice cream instead of sweet gradient backgrounds! Well, many of the backgrounds you can choose from for your Onescreener DO look like ice cream in the best possible way.
A wide range of pastel and vibrant coloured palettes are waiting to be used as the background upon which to place your logo, content and social media icons. Use Mellow 02 (gradient blue) with your cherry red logo, red icons and some darker blue Teaser Links, and you’ll have one poppin’ link-in-bio for Instagram.
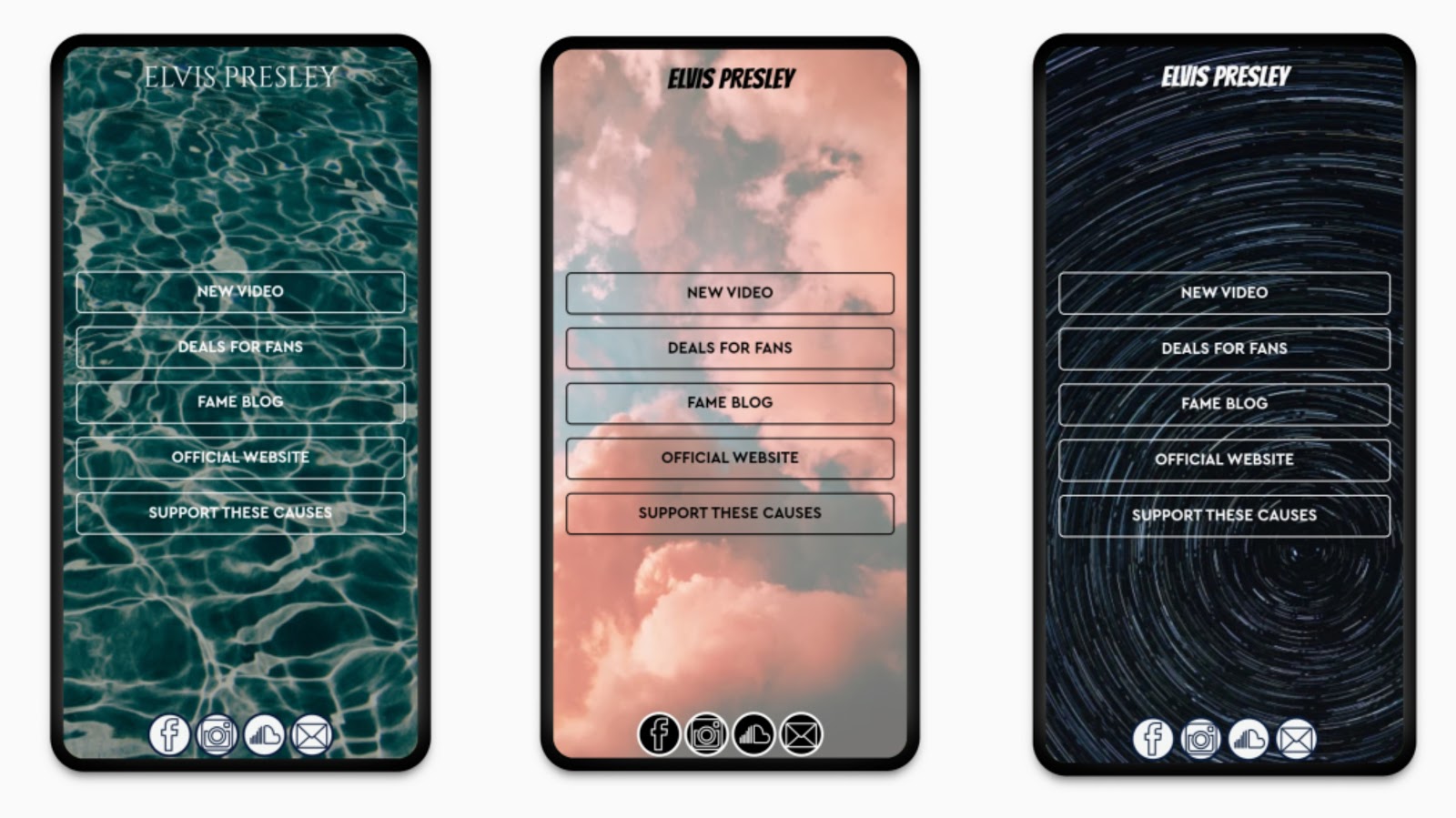
In addition to the colour palettes, you can also choose from a series of cool images to use as your background, like geometrics, clouds and water patterns.

Using Your Own Background
Of course, you can always use your own image as your background. Just upload it and choose where to best position your page’s elements in relation to the image. In many cases, you’ll also want to stylize the colours, shapes and sizes of those elements so that they complement your background. You’ll have to go for Onescreener’s PRO plan for these options, but it’s totally worth it. Or, you can simply choose preset themes for those as well!

Light and Dark Themes for Logos, Content and Link Icons
Your Onescreener’s elements are able to be styled to match your branding or each other. But in the case that you’re looking for a quicker fix, simply use the Light and Dark themes provided to you just under the series of Background themes. If you’re choosing a darker colour gradient for your background, for example, choose the Light theme so that your name and icons are completely visible on your page. If your background is a lighter colour, then choose the Dark theme. Super easy and basically guaranteed to look great.
When choosing the background colour and themes, keep in mind that they are interchangeable. If you really love the Light theme for your elements, you can easily swipe through the backgrounds to see how it will look on each one.
Customization
Whichever background or theme you decide upon, you can go into the Customize function and style your page the way you like (go PRO for this!). There is an option within the theme section that saves your customized design settings, and you can apply them to each background for comparison.

Onescreener’s themes let you personalize your page on the go, and reflect the mood you want to convey for your content and your audience. Keep in mind that your design can really strengthen your or your company’s brand. And as the ultimate link-in-bio for Instagram, everyone’s going to be checking it out!



